Idea
New Brand
The client had no web presence and was looking to get online as fast as possible. We created her whole brand from scratch, including several options for the logo.




Logic
Wireframing
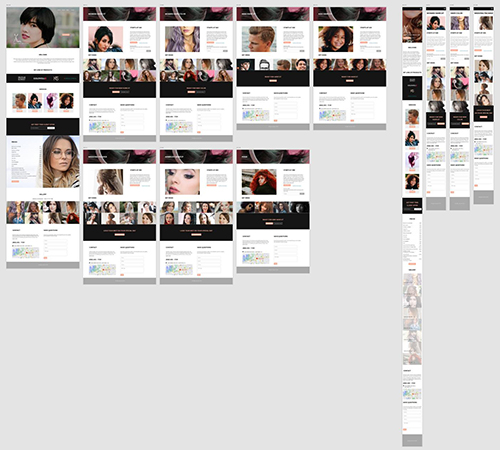
The goal for the site was to display the services my client provided, and prices for these services. We set out to create the MVP ( Minimum Valuable Product) for her site so that we can add and develop additional options later on. For the moment we decided to start with a simple one-page site layout.
First iteration
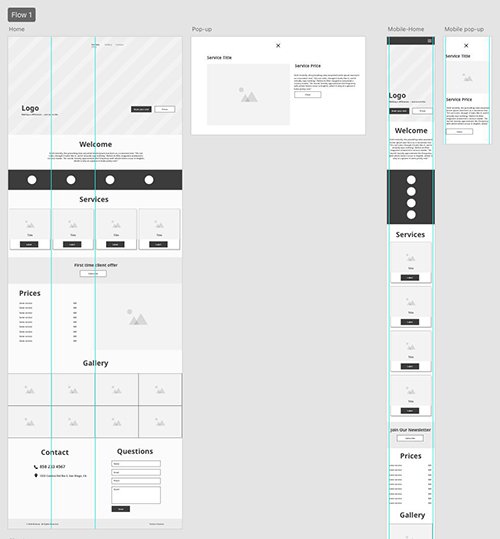
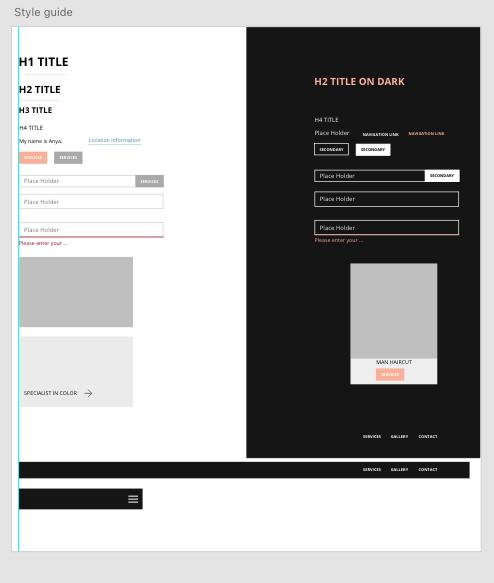
The logic of the site was extremely simple. The home page offered most of the required information and demonstrated the options for the services, pricing, and contact options. The details about services were popping up, once the CTA(Call To Action) elements clicked. Here is the wireframe reflecting the home page and pop-up layouts.
Second iteration
Once the website was built, we came back to it again to review the logic for the second iteration for several reasons.
The site was covering its basics but wasn’t really creating any organic SEO(Search Engine Optimization) since all information about services was wrapped into the JS pop-up, which would make it invisible to the search bots.
There were also several design issues I wanted to address. Our Price section was missing a call to action, and the readability on it was supported only by hover highlight; this isn't available on mobile and hasn’t been included in the navigation menu, making it difficult to get to the Price section from any other section.
The contact section had no visual presentation of the salon location. It was also lacking directions for the user to make sure that they have the right expectation for the contact and service appointment.
Design
Mockup
First iteration
I added a small promo section, which allowed new customers to get in touch, and once registered, get the first-time offer. It would also provide my client with a growing database of email addresses for potential or new clients.
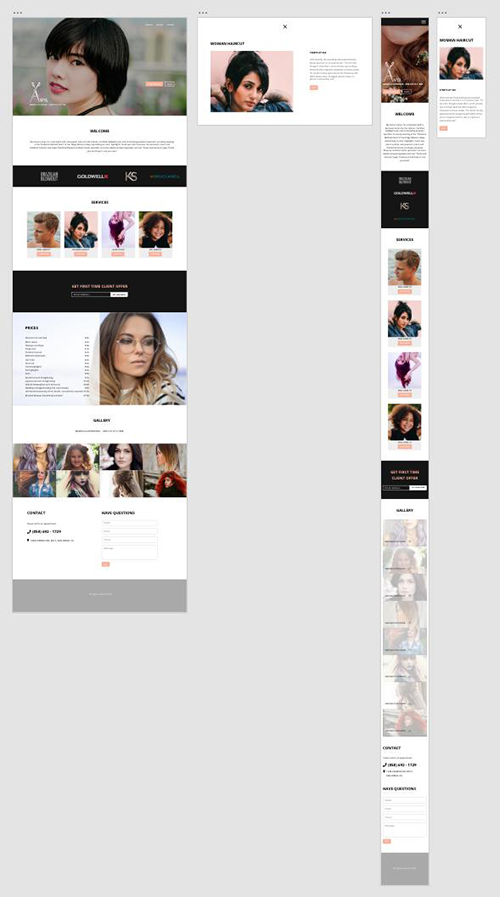
The visual version was created and approved.
This site was built using HTML/CSS/JS.
Second iteration
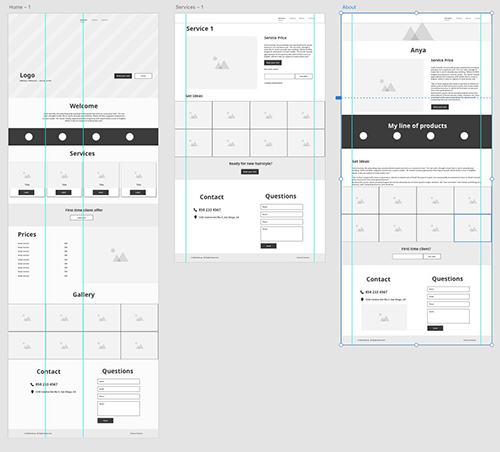
I made the second iteration of the wireframe and created a template page for every individual service. Now, when the user clicks on a service card or Gallary CTA - he would be directed to the page about this service. Now without interruption, users can find the starting price for the service, the description, examples in the gallery, and contact information. The same layout would serve the SEO better, since it would now be displayed on the page, and not on the pop-up, making the user journey easier with no confusion while scrolling up and down the page. Win, win! This final design will be the one that goes into the development.
I also addressed some of the current design issues: The Price section was edited to the navigation menu, I adjusted the layout for better readability on both desktop and mobile, and edited the call to action button so that the user can call for an appointment right away.
The contact section now has a map displaying the salon location. User directions were edited for the user to relate better to the terms of service.