Personas
Idea
Personas are created to guide the development team. Personas explain why we need to develop a certain way; they indicate specific groups of users, their needs, issues (pain points), and their motivations. These indicators help UX Designers to set up UX Goals - things, which should be designed or updated to enhance the overall User Experience.
Wireframes
Logic
To create a good product, we generate several logical formations. It is the best practice to figure out how things should work before building them.
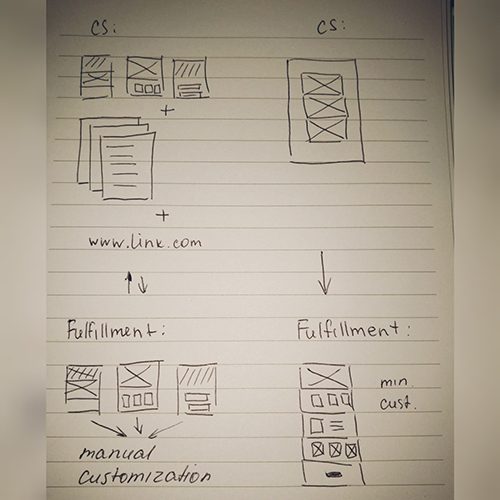
A great way to do so is wireframing with simple hand sketch options. This is followed by input from the users and product team before getting it digitized. Wireframes are great exercises just to get some ideas on how to build, what to build and what basic requirements to establish.
Wireframes can also be used to fix existing issues as well.
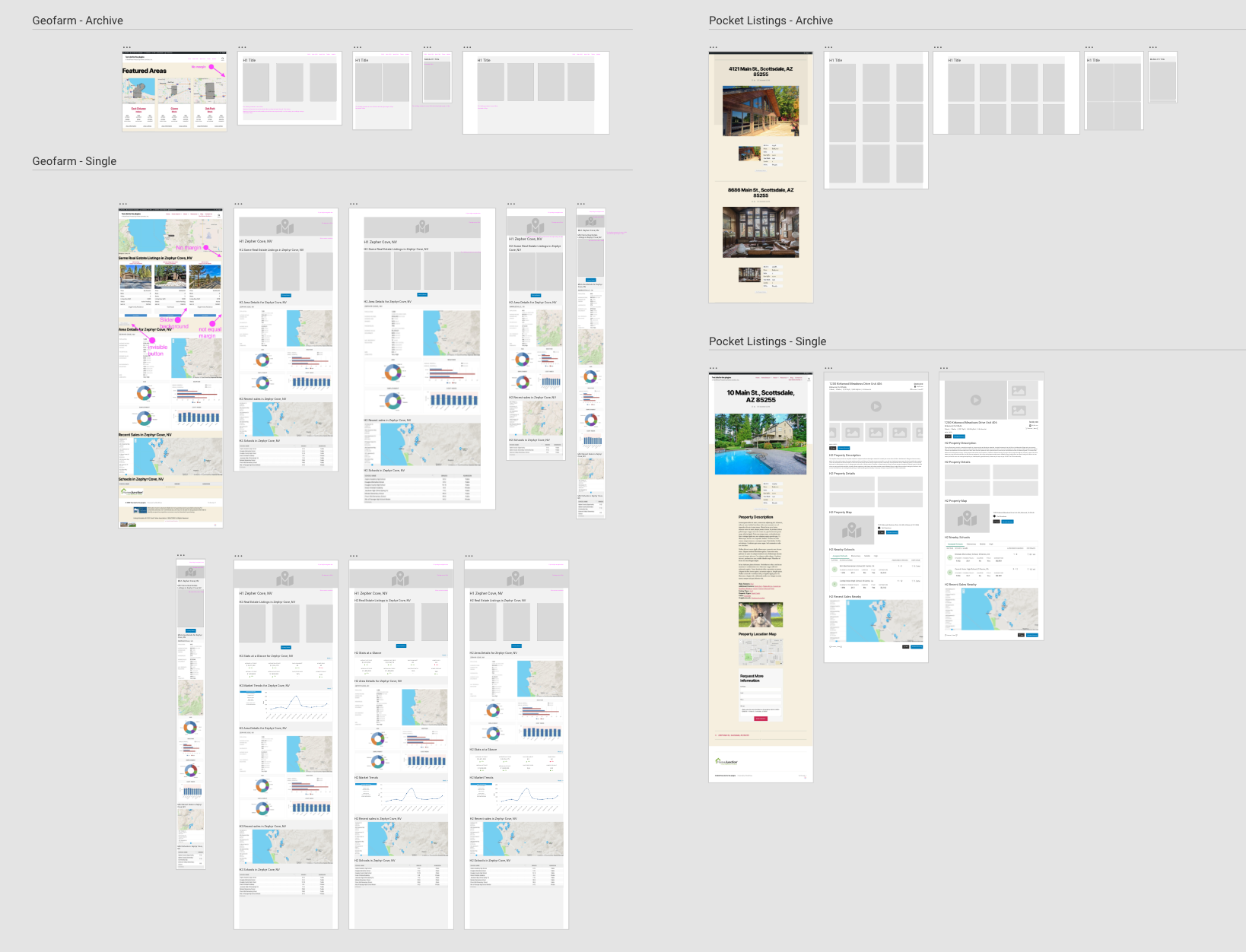
Here is an example of a broken layout (left side) and the wireframe fix for it(right side).
Design
Visualisation
Design is the first thing that meets the user's eye, and the UI is what delivers the first impression to the user. It works with colors, typography, proportions, proximity, layout balance, new trends, and the client's demands to give a pleasant impression to the user and make them feel that they are in the right place. The designer always strives to create an attractive view, with a functional design. Any website designer should keep in mind that the design should be consistent and represent an easily understood hierarchy.
There are many things that should be taken into consideration, when a new project starts, and even more so when an existing project is ready for enhancement. Designers often have to find a way to make design adjustments to keep the look up-to-date while also implementing new techniques, making users' lives easier when using their product.
Prototyping
Fake it till you make it
To ensure that the design of the new feature is proper, I create a prototype and run it by the users. This is also known as User Testing and is done to assure that the design has a natural flow to it. This makes it easier to catch and adjust any design flaws in the user experience. This practice allows quicker adjustments to the product design than when done during development.
Prototyping is a great tool to display the animations or flows, to the clients, developers, and users. Prototyping makes presentations for the clients way more realistic. Furthermore, developers do not like to guess how the gallery should unfold, or images should appear in the slider; thanks to modern tools, designers are capable of passing these examples to the developers.
Style Guide
System
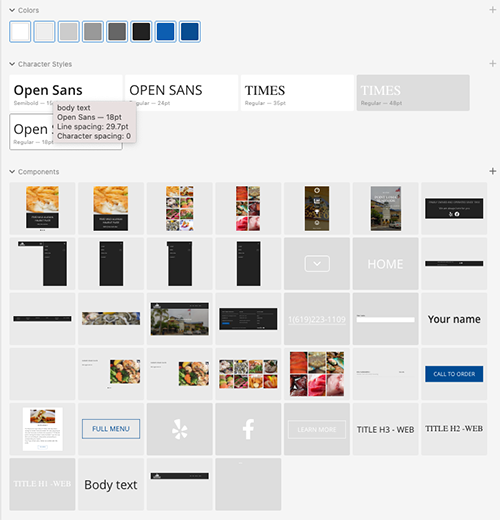
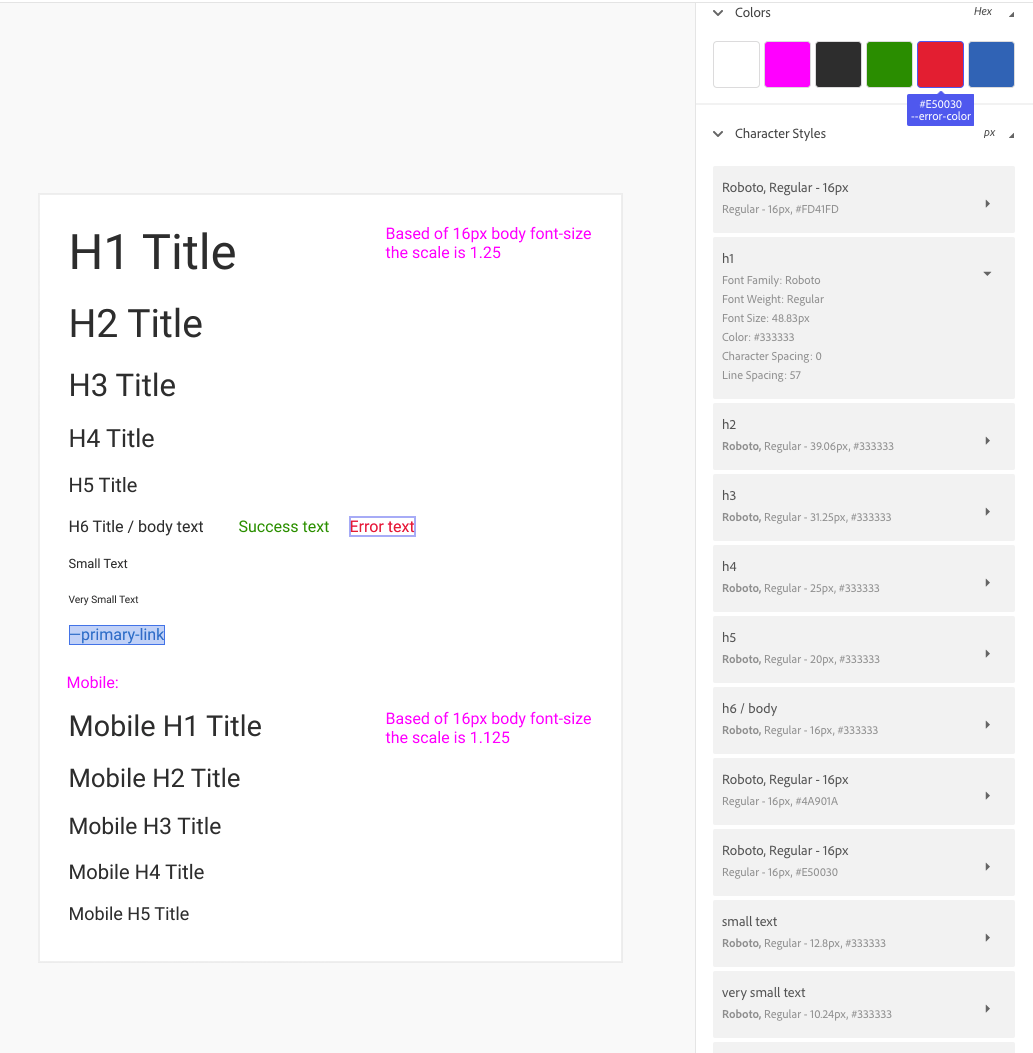
While creating a functional, easily cognitive perceived product, it is necessary to form a set of rules for the new design. These requirements will then form the design library, and make the life of designers and developers much easier 😉
The following example shows a style guide that dictates the colors used in the project, typography CSS, and specific typography principles to be used by the development team.
Projects
Examples of my work
Home Junction Inc.
GOAL: Lowering the cost of the fulfillment process.
RESULT: 50% Improvement in fulfillment process efficiency.
Home Junction Inc.
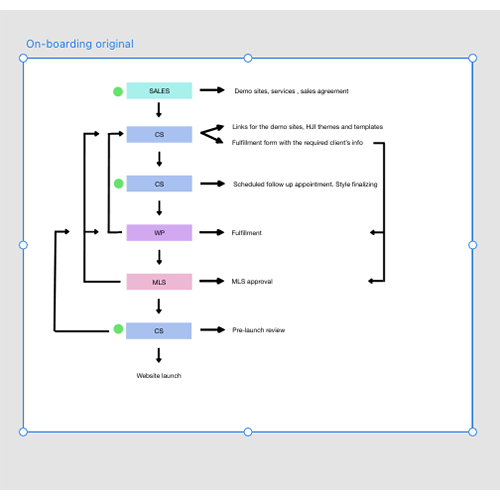
GOAL: Adjust the onboarding process in order to decrease the early cancelation rate.
RESULT: 70% Decrease in the early cancelation rates.
Point Loma Seafoods
GOAL: To increase calls for order.
RESULT: Creation of their new website with a focus on mobile.