Idea
Renew web appearance
Point Loma Seafoods management was looking for a new web design right after the completion of their building renovation. The old design of their website was not attractive, and they wanted to get a new, more up-to-date style to target new customers, introducing them to the newly remodeled restaurant and fish market.
Logic
Planning the structure
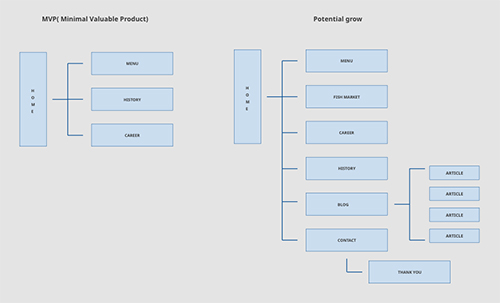
The sitemap created for this client should have organized the project and gave the team/designer a birds-eye view along with a sense of direction and produced a visual scope of the work. To maximize efficiency, I always choose to work agile method by setting MVP( Minimum Valuable Product). This will detect the most important parts of the design and avoid delaying the release of the project, as opposed to targeting the Waterfall - full version creation on the first round.
Here in this picture, you will see the simple map of the MVP site and a potential map for the same site to be further developed later.
For the MVP we named 4 pages to be created: Home, Menu, History, and Careers. Taking into consideration of the business model, the main focus will be on the Home and Menu pages. Allow me to elaborate.
Point Loma Seafoods is not a regular seat-down restaurant. It’s a combination of a high-grade fish market and a cafe-type restaurant which is an unusual business model.
When looking to buy some high-quality fish, you are very likely not expecting to find a restaurant's full menu hanging in the fish market lobby. Meanwhile, if you are out looking for a first-rate seafood lunch, you're probably expecting to have your order taken at your table, however, this restaurant has a rather unorthodox ordering system where all orders are accepted by the fish store clerks. Therefore an online menu would help every customer get familiar with the menu prior to entering the restaurant/fish market lobby.
The home page should explain to Point Loma Seafoods customers that they are a combination of a fish market and a cafe-type restaurant. At the same time, it needs to be clear on the navigation front and provide information about both the store and restaurant.
The menu page should reflect the restaurant's menu, but with added web capabilities to navigate more quickly through it or call for the order right away.
Design
Visualisation
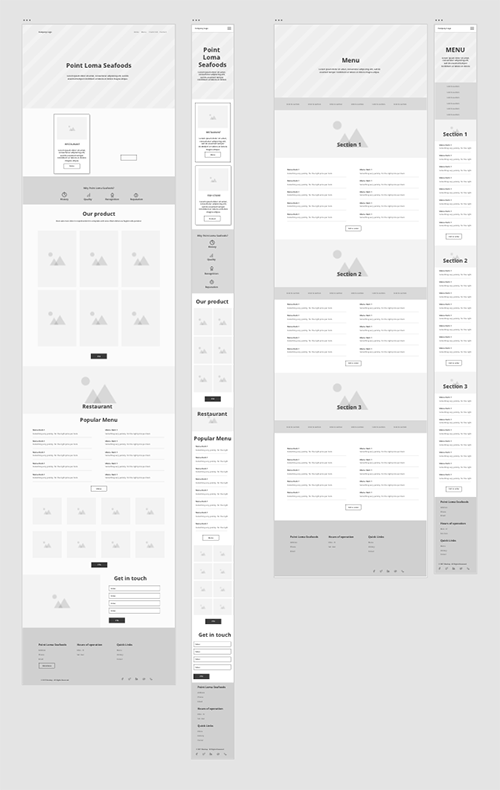
Point Loma Seafoods is a place with history, recognized by many award agencies and food channels. This place has its own classic recipes and high-quality products. In order to capture a classic, experienced, and high-quality location, I picked a black-and-white base design with sharp corners. The primary CTA(call to action) accents were set to Royal Blue, matching the brand color of Point Loma Seafoods.

Modern designs are oriented for the on-the-way clients. Smartphones are the dominant device for web browsing. This is a major factor to take into consideration when designing for a restaurant. Point Loma Seafoods is a destination for many tourists. Travelers will most likely be using their smartphones to search for the location, check the menu, order online, and make reservations.
Point Loma Seafoods is a place with a great reputation, therefore its customers should also be treated with high respect and care. That is why I gave special attention to its mobile user experience.
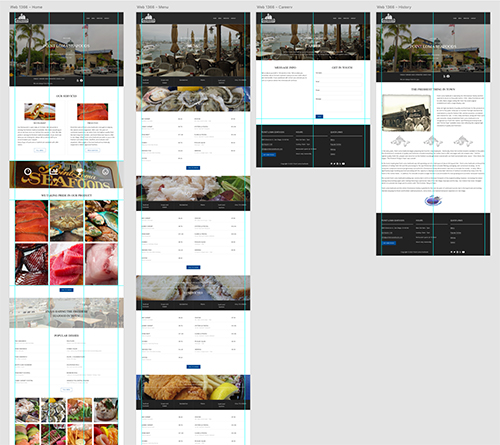
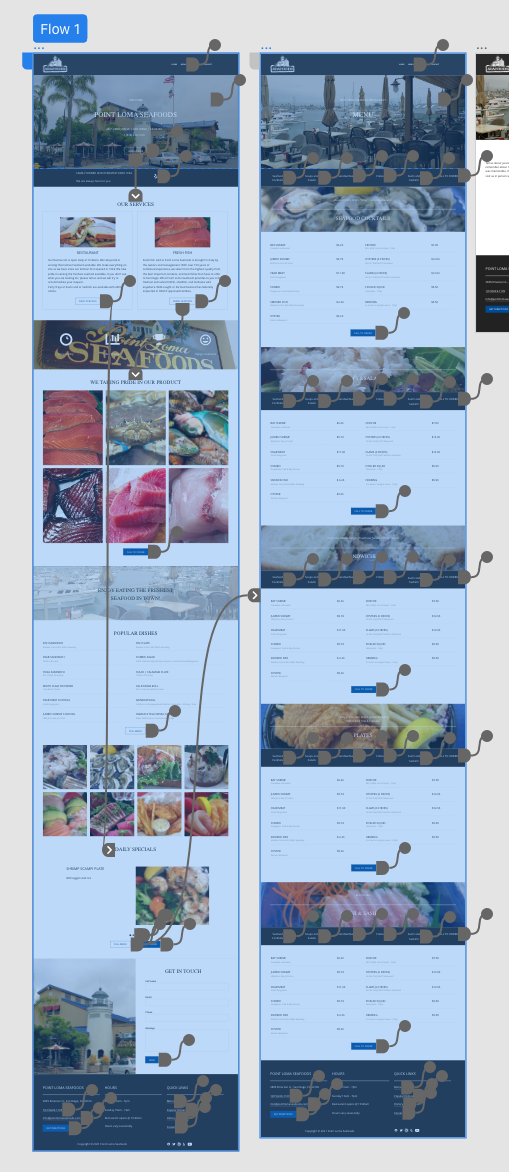
Design in action
Prototyping
You can use prototyping for presentation to clients, user testing, and to communicate with developers. It’s important to create specific animated components to simulate the behavior of the web elements. It’s always good to work on finalizing such details with the client before passing the design to developers. Here are some recordings of the project’s prototype animated design.
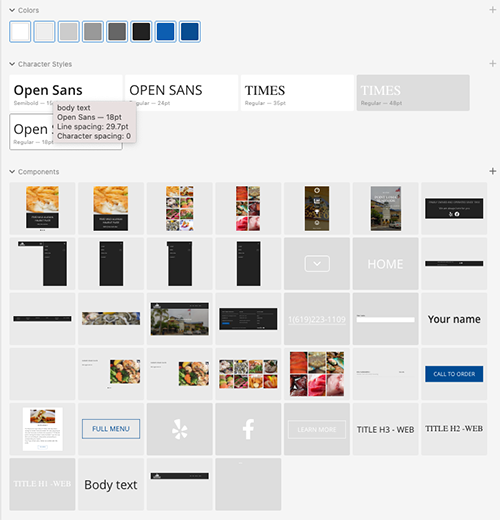
System
Speed and concistency
I started to create this website with MVP( Minimum Valuable Product). This helps to focus on the essential parts of the website, delivering it in a shorter amount of time, and allowing earlier testing. This being an MVP, I’ll be looking forward to advancing this product, expanding it, and improving its quality. To make this happen easier, the creation of the Style Guides is crucial. When working as a part of the development team, or working on a project alone, documentation is a GIFT! So, I made a habit to create libraries of the elements for the project I am working on. This speeds up the design process, and also makes the lives of the people involved in much easier.

Graphic design
Logo update and more
Point Loma Seafoods had also requested their logo to be updated. Below are several versions of the logo images that I have converted to the final design. The two images below on the left have been digitized and updated as can be seen on the right.




Event grapfphics




Menu Graphics





Merchandise graphics